Cara Membuat Teks Area Syntax Highlighter
triknews - Membuat Teks Area Syntax Highlighter - Bagi Anda yang sering Update pos atau sebuah artikel di Web/Blog tentu fitur source code Syntax-highlighter
akan sangat membantu agar isi artikel yang kita posting mudah dibedakan antara source code yang satu dengan source code yang lain, dan tentunya fitur ini akan lebih menarik bagi para pengunjung dan mudah di analisa. Nah, sekarang masalahnya bagaimana cara kita menggunakan Syntax-highlighter ini pada blog khususnya di Blogger.com?
Syntax-highlighter adalah suatu fitur, biasanya dari text editor khususnya editor source code bahasa pemrograman tertentu untuk menampilkan text tersebut dalam berbagai warna agar dapat memudahkan programmer dalam membaca dan menganalisa source code tersebut.

1. Login dengan akun blogger anda kemudian pilih Rancangan
2. Klik EDIT HTML (Backup template terlebih dahulu sebelum mengedit)
3.Simpan CSS berikut diatas kode ]]></b:skin>
4. Simpan kode berikut Setelah kode <head> atau sebelum kode </head>
5. Sekarang lanjut ke bagian paling bawah dan cari kode <body>
Simpan kode berikut diatas kode<body> tadi
6. Simpan template anda:
Demikian penjelasan kami mengenai Membuat Teks Area Syntax Highlighter Semoga bisa menjadi referensi serta bermanfaat bagi anda.
akan sangat membantu agar isi artikel yang kita posting mudah dibedakan antara source code yang satu dengan source code yang lain, dan tentunya fitur ini akan lebih menarik bagi para pengunjung dan mudah di analisa. Nah, sekarang masalahnya bagaimana cara kita menggunakan Syntax-highlighter ini pada blog khususnya di Blogger.com?
Syntax-highlighter adalah suatu fitur, biasanya dari text editor khususnya editor source code bahasa pemrograman tertentu untuk menampilkan text tersebut dalam berbagai warna agar dapat memudahkan programmer dalam membaca dan menganalisa source code tersebut.

Jika di blogspot kita biasa menampilkan kode,, supaya lebih menarik dengan adanya Blockquote. Sebenarnya hampir sama dengan Blockquote, Syntax Highlighter ini tampilanMembuat Teks Area Syntax Highlighternya membedakan dari tulisan satu dengan yang lainnya, namun Syntax Highlighter ini mempunyai kelebihan yaitu dengan adanya fitur-fitur yang didukung oleh jQuery. kode untuk Syntax-highlighter ini sendiri dibuat oleh Alex Gorbatchev (2004-2008). Adapun fitur yang ada dalam Syntax Highlighter ini yaitu:
- Adanya fasilitas print untuk kode
- Adanya fasilitas View Plain yaitu membuka barisan kode dalam popup windows
- Adanya fasilitas Help untuk melihat bantuan.
berikut cara membuat Teks Area Syntax Highlighter
1. Login dengan akun blogger anda kemudian pilih Rancangan
2. Klik EDIT HTML (Backup template terlebih dahulu sebelum mengedit)
3.Simpan CSS berikut diatas kode ]]></b:skin>
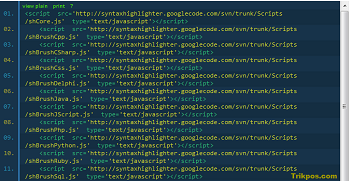
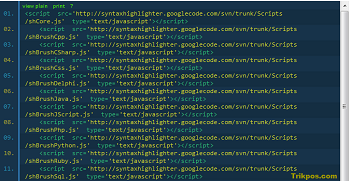
4. Simpan kode berikut Setelah kode <head> atau sebelum kode </head>
5. Sekarang lanjut ke bagian paling bawah dan cari kode <body>
Simpan kode berikut diatas kode<body> tadi
<script language='javascript'>
dp.SyntaxHighlighter.BloggerMode();
dp.SyntaxHighlighter.HighlightAll('code');
</script> </span>
6. Simpan template anda:
Pemasangan kode HTML Syntax Highlighter pada template sudah selesai, tinggal kita terapkan pada postingan setiap kali saat kita menulis artikel jika memakai kode CSS atau javascript
Untuk pemasangan script Kode javascript gunakan kode berikut:
Untuk pemasangan kode JScript :
<pre name="code" class="JScript">
SCRIPT DISINI </pre>
Untuk pemasangan kode CSS :
<pre name="code" class="Css">
CSS DISINI</pre>
Demikian penjelasan kami mengenai Membuat Teks Area Syntax Highlighter Semoga bisa menjadi referensi serta bermanfaat bagi anda.

Ini untuk pemasangan tag HTML, CSS, Javascript, JQuery, dll kn pada postingan..
ReplyDelete